Chỉnh sửa HTML được xem là một công việc hết sức quan trọng, bởi vì chỉ khi bạn chỉnh sửa được HTML thì bạn mới có thể hoàn toàn làm chủ được bài blog của mình. Và khi đó, bạn mới có thể tùy chỉnh blog sao cho phù hợp với sản phẩm và nhu cầu. Nếu như bạn biết cách sử dụng các công cụ chỉnh sửa HTML trên Blogspot, thì việc tùy chỉnh các tiện ích, mã code, JavaScript để thiết kế và tùy chỉnh trang blog sẽ trở nên dễ dàng hơn. Vậy bạn đã biết cách sử dụng Blogspot HTML Editor chưa? Bài viết sau đây sẽ giúp bạn nhé!
Mục Lục
HTML Editor là gì?
Bộ công cụ editor của website có nhiều cách gọi khác nhau như editor website, editor html… và từ phổ biến mà các lập trình viên hay dùng là WYSIWYG HTML editor hay WYSIWYG WYSIWYG. Thường được dịch là “thấy là lấy được” và hiểu như là “Giao diện tương tác tức thời – mắt thấy tay làm”. Chủ yếu thường được dùng trong các chương trình ứng dụng văn phòng, các chương trình biên soạn, thiết kế web…

Một ví dụ đơn giản, HTML cho phép viết bằng bất cứ trình soạn thảo văn bản nào. Từ đơn giản nhất (như Notepad) đến phức tạp, cao cấp hơn (như Microsoft Office Word, K-Word). Tuy nhiên, mọi chuyện sẽ vẫn ổn thỏa cho đến khi người viết mã, hay nhân viên thiết kế muốn vẽ lên những bảng biểu phức tạp bắt buộc phải có. Khi đó những dòng mã sẽ cần phải phức tạp và các thẻ (tag) thường chồng chéo lên nhau.
HTML editor viết trên javascript tạo ra tương tự như một trường text field cơ bản. Bao gồm input text hoặc textarea. Nhưng nó các công cụ hỗ trợ định dạng văn bản phong phú hơn. Nó giúp cho người dùng nhập và định dạng văn bản như một trình biên tập chỉnh sửa văn bản chuyên nghiệp Microsoft Word. Khi bạn gửi request form lên máy chủ Web. Để hiển thị trên web như bạn nhìn thấy lúc chỉnh sửa. Editor này sẽ chuyển các định dạng text sang mã HTML tương ứng.
Lợi ích và hạn chế của HTML Editor
Điều đầu tiên có thể thấy là người sử dụng không cần hiểu nhiều về các thẻ định dạng HTML. Nhưng vẫn có thể tạo ra nội dung văn bản đa dạng đẹp mắt. Do đó nó rất hợp lý tích hợp cho cho các Contents manage system(CMS), Blogging system, Webmail application, … Thạm chí bạn là người am hiểu về HTML – CSS thì cũng sẽ cảm thấy làm việc với nó nhanh hơn, tiện lợi hơn là viết các đoạn định dạng văn bản bằng HTML – CSS bằng tay đúng không?
Một vấn đề xảy ra với các trình biên tập này là người tạo ra nó có thể tích hợp nhiều chức năng có thể thừa. Dẫn đến bộ công cụ HTML nặng nề. Mặc dù gần đây càng ngày họ càng cải thiện chất lượng để nó ngày càng tối ưu và đầy đủ nhất. Một vấn đề khác là khi sử dụng WYSIWYG có thể họ dùng các thẻ định dạng chuẩn riêng làm phá vỡ các thẻ định dạng HTML chuẩn chung.
Sử dụng Blogspot HTML Editor với 4 bước đơn giản
Để sử dụng công cụ chỉnh sửa BlogspotHTML, các bạn hãy làm theo các bước hướng dẫn sau đây:

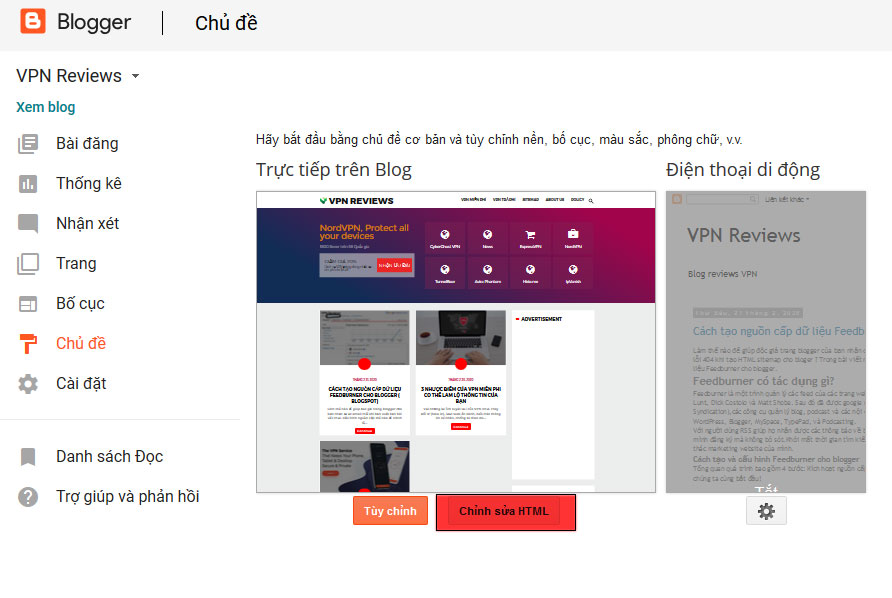
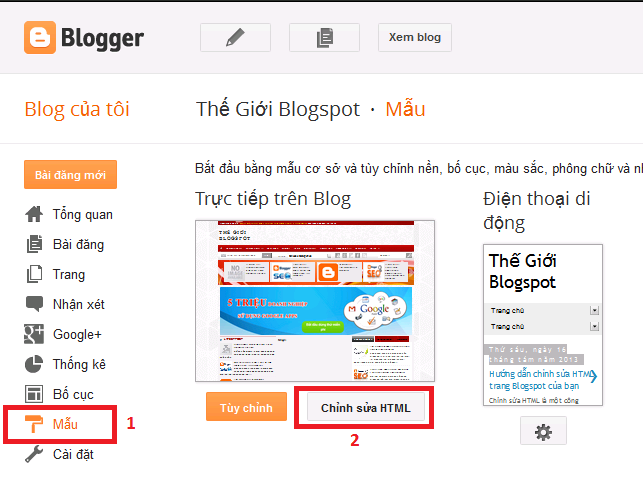
- Bước 1: Bạn truy cập vào trang blog của mình và nhấn vào phần Chủ đề > Chỉnh sửa HTML.
- Bước 2: Khi bạn nhấn vào nút Chỉnh sửa HTML, bạn sẽ thấy một bảng mã code lệnh của blog sẽ xuất hiện trong cửa sổ mới này.
- Bước 3: Nếu muốn tìm kiếm một đoạn mã bất kỳ bên trong bảng code này. Bạn chỉ cần nhấn vào nó và dùng cụm phím tắt Crtl + F để hiển thị ô nhập và tiến hành tìm kiếm.
- Ở phía trên bảng mã sẽ có nút Chuyển đến tiện ích. Đây là một tùy chọn để lấy bất kỳ mã widget nào trong mẫu. Đó cũng là danh sách các widget bạn đang sử dụng trên blog của mình.
- Bước 4: Để lưu các thay đổi mã lệnh mà bạn vừa thực hiện xong trên trang blog của mình. Bạn hãy nhấn vào Lưu chủ đề. Ngoài ra, nếu muốn xem bản preview của các thay đổi vừa thực hiện. Bạn hãy nhấn vào nút Xem trước chủ đề.
Lưu ý: Trong quá trình sử dụng công cụ này. Nếu bạn không chắc chắn với những gì mình đang làm gì; thì đừng nên nhấn vào các nút như Định dạng chủ đề, Hoàn nguyên thay đổi và Hoàn nguyên chủ đề của tiện ích về mặc định. Vậy là mình đã hướng dẫn các bạn tìm hiểu khái niệm cơ bản về Blogspot HTML Editor dễ hiểu nhất. Mong rằng bài viết này sẽ hữu ích đối với các bạn. Chúc các bạn thực hiện thành công!