Mobile Friendly là một thuật ngữ dùng để chỉ việc tối ưu hóa website thân thiện với các thiết bị di động. Qua đó, bạn có thể xem được giao diện của website trên điện thoại một cách dễ dàng như khi đang xem trên máy tính. Theo thống kê hiện nay người dùng sử dụng điện thoại thông minh để truy cập vào website tăng nhanh và đã trở thành thói quen của nhiều người dùng. Chính vì vậy, việc tối ưu website để thân thiện với thiết bị di động sẽ giúp bạn gia tăng lượng người dùng, marketing online và mang về nhiều sự tương tác tốt hơn. Hãy cùng chúng tôi tìm hiểu về Mobile Friendly cũng như cách tối tối ưu website thân thiện với thiết bị di động thông qua bài viết dưới đây.
Mục Lục
Vì sao chúng ta phải quan tâm tới thuật toán Mobile Friendly?

Dựa theo số liệu từ các báo cáo nghiên cứu, có tới hơn 80% người dùng sử dụng các thiết bị di động và trong số đó có tới 79% người dùng có thói quen tìm kiếm thông tin trên các các website từ thiết bị di động. Vậy nên Mobile Friendly chắc chắn là một thuật toán mà không chỉ các doanh nghiệp cần quan tâm và ngay cả người dùng cũng sẽ chú ý tới nó.
Đối với người truy cập
Một trang web mang lại trải nghiệm người dùng tốt. Có độ tương thích phù hợp với di động của người truy cập giúp tăng trải nghiệm tốt của người dùng với website và doanh nghiệp.
- Tạo được ấn tượng tốt với khách hàng
- Những trang web được xếp hạng cao sẽ là những trang có độ thân thiện với điện thoại của bạn, quá trình lướt web, tìm kiếm sẽ có chất lượng cao hơn.
Đối với doanh nghiệp
Một trang web được đánh giá cao trên bảng xếp hạng, có độ tương thích với nhiều thiết bị di động sẽ giúp doanh nghiệp của bạn để lại ấn tượng tốt hơn trong mắt người tiêu dùng. Từ đó có thể thấy, Mobile Friendly đóng vai trò cực kỳ quan trọng trong việc xây dựng vị trí, thương hiệu và đặc biệt là doanh thu của doanh nghiệp. Nếu chưa thành thạo kỹ năng bạn có thể tham khảo khóa học SEO thực hành chuẩn quốc tế tạo nền tảng chắc chắn cho học viên từ vị trí mới bắt đầu cho đến chuyên viên, mở ra cơ hội hoàn toàn mới được trải nghiệm chương trình giảng dạy chất lượng quốc tế.
Cách tối ưu website thân thiện với thiết bị di động
Thiết kế website của bạn thân thiện với di động
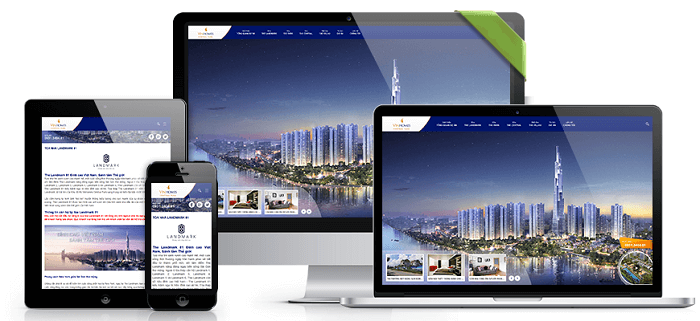
Cách tốt nhất đó là thiết kế phiên bản website thân thiện với mobile (Responsive Web Design). Thiết kế website thân thiên với di động cần đơn giản, đẹp mắt. Không quá phức tạp, nhiều nội dung như ở desktop. Google cũng đưa ra hướng dẫn thiết kế mobile friendly website. Ngoài ra, người dùng muốn màu sắc, phông nền và nội dung trên phiên bản di động giống với phiên bản desktop chứ không phải hai phiên bản thiết kế trái ngược nhau. Vì như thế sẽ làm người dùng nghi ngờ vào nhầm website.

Ở đây , chúng tôi giới thiệu thêm có ba cách tất cả để tạo ra phiên bản website thân thiện với di động đó là Responsive Web Design (RWD), Dynamic Serving và Separate Mobile Site (Ví dụ m.example.com) Như đã nói, sử dụng cách Responsive Web Design vẫn là tốt nhất nếu muốn tăng độ thân thiện của website. Ví dụ trang vietmoz.edu.vn có thể xem ở trên cả di động và desktop. Phương pháp này có khá nhiều ưu điểm so với hai phương pháp còn lại:
- Người dùng dễ dàng chia sẻ, gắn liên kết chỉ bằng một URL
- Giúp thuật toán Google dễ lập chỉ mục; thu thập dữ liệu mà không phải đi phân biệt; tìm dữ liệu của di động và desktop.
- Giảm thời gian duy trì, làm nội dung.
- Giảm một số lỗi phổ biến ảnh hưởng tới trang mobile.
- Giảm thời gian tải trang do không phải điều hướng người dùng đến trang khác như m.example.com.
- Tiết kiệm tài nguyên khi chỉ cần một Googlebot để thu thập dữ liệu.
Tăng tốc độ tải trang cho website
Bằng cách giảm số lượng các yêu cầu HTTP và tối ưu lại hình ảnh sẽ giúp tốc độ tải trang nhanh hơn rất nhiều. Dưới đây là một số mẹo nhỏ:
- Đảm bảo rằng chỉ có một file External CSS và một file External Script.
- Thu nhỏ CSS và JavaScript.
- Loại bỏ liên kết gãy.
- Tối ưu hình ảnh phù hợp với màn hình di động.
- Sử dụng plugin jQuery để chuyển hình ảnh lớn sang nhỏ hơn.
- cách làm website thân thiện với di động
Có thể tìm số điện thoại, địa chỉ liên hệ dễ dàng trên web

Một chi tiết nhỏ thôi đó là số điện thoại và địa chỉ liên hệ. Nhưng nếu website không được thiết kế thân thiện với mobile, số điện thoại, địa chỉ không dễ tìm. Điều này sẽ làm bạn mất điểm trong mắt khách hàng. Thử tưởng tượng, sau khi tìm hiểu kỹ càng sản phẩm và khách hàng muốn mua hàng; nhưng lại không tìm thấy thông tin liên hệ đâu; thì khả năng bạn sẽ mất đơn hàng đó.
Tối ưu kết quả trên Google Map
Những doanh nghiệp địa phương có địa chỉ rõ ràng sẽ được ưu tiên hơn khi có truy vấn tìm kiếm liên quan. Trong trình duyệt di động, danh sách địa chỉ doanh nghiệp sẽ được hiển thị ở giữa danh sách kết quả trả tiền và kết quả tự nhiên. Do đó, rất cần thiết khi doanh nghiệp của bạn được xuất hiện trong Google Map trên cả phiên bản mobile và desktop.
Cần tránh một số lỗi hay gặp
Lỗi chặn CSS, JavaScript và hình ảnh
Chặn CSS, JavaScript và hình ảnh bằng robots.txt sẽ làm Googlebot không thể thu thập dữ liệu. Tháng 11 năm 2014, Google chính thức thông báo rằng việc cản trở thu thập dữ liệu có thể ảnh hưởng đến thứ hạng website.
Lỗi điều hướng trên di động
Lỗi điều hướng xảy ra khi bạn có một trang di động riêng biệt (ví dụ m.example.com). Người dùng lúc này sẽ được điều hướng đến phiên bản di động của từng trang. Nếu người dùng muốn vào xem trang sản phẩm. Thay vì chuyển người dùng tới trang sản phẩm (phiên bản di động). Người dùng lại bị chuyển tới trang chủ (phiên bản di động). Điều này sẽ gây ra sự ức chế, mất thời gian bởi khách hàng lại phải tìm trang sản phẩm lại một lần nữa.
Xem thêm nhiều tin tức mới nhất về Technical SEO tại đây.